作成環境について
Qt Creator 4.3.1で、以下の設定で、プロジェクトを作成しております。以下の設定でクラス名、cppファイル名、hファイル名はすべてデフォルトを使用しています。
- Qtウィジェットアプリケーション
- 基底クラスは、QMainWindows
- フォームを生成する
Labelに画像を埋め込む
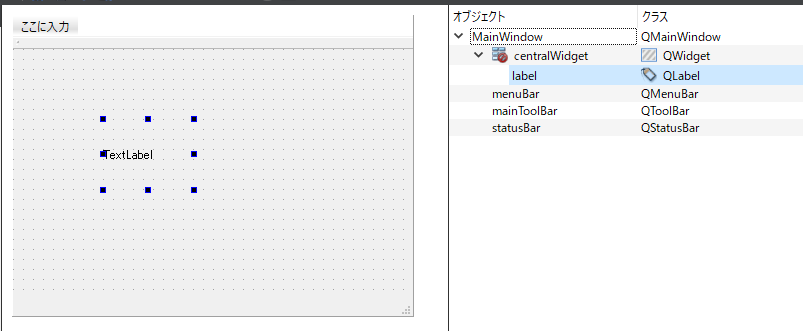
mainwindow.uiに、Labelを設置したのみです

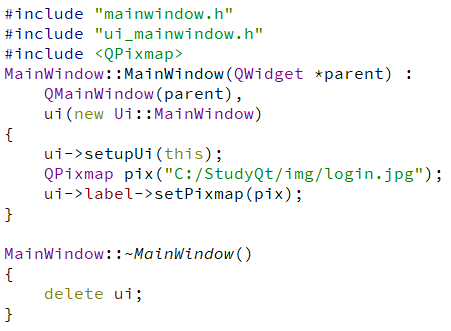
mainwindow.cppでQPixmpをインクルードしています。
#include <QPixmap>

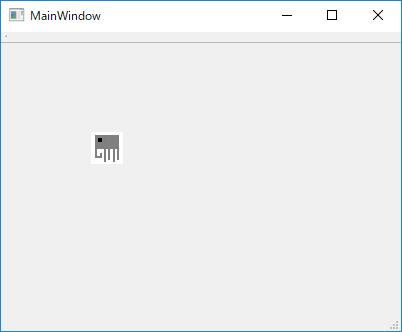
表示結果は以下のようになります。

Labelに埋め込む画像を拡大表示する
以下のように書き換えます。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPixmap>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPixmap pix("C:/StudyQt/img/login.jpg");
ui->label->setPixmap(pix.scaled(100, 100));
}
MainWindow::~MainWindow()
{
delete ui;
}
表示結果は以下のようになりました。

以下の動画の内容を参考に記載しました。
Labelのサイズを考慮して、縦横比を維持しながら、画像を拡大表示する
- enum Qt::AspectRatioMode
- Qt::KeepAspectRatio ⇒ サイズは、アスペクト比を維持し、所定の矩形内部できるだけ大きい矩形にスケーリングされます。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPixmap>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QPixmap pix("C:/StudyQt/img/login.jpg");
int w = ui->label->width();
int h = ui->label->height();
ui->label->setPixmap(pix.scaled(w, h, Qt::KeepAspectRatio));
}
MainWindow::~MainWindow()
{
delete ui;
}