作成環境について
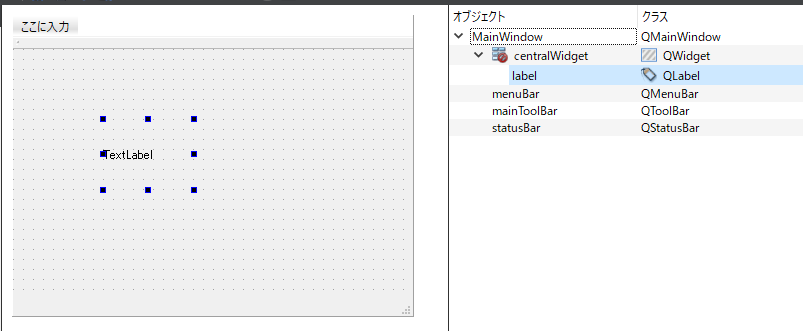
Qt Creator 4.3.1で、以下の設定で、プロジェクトを作成しております。以下の設定でクラス名、cppファイル名、hファイル名はすべてデフォルトを使用しています。
- Qtウィジェットアプリケーション
- 基底クラスは、QMainWindows
- フォームを生成する
ユーザー定義クラス(独自クラス)であるPaintクラスの情報をファイルに保存できるようにする
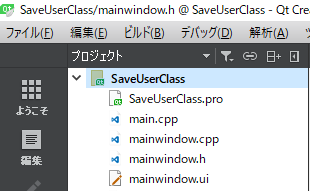
まず、ユーザー定義クラスであるPaintクラスを作成します。 方法は、プロジェクトを選択して、右クリック。

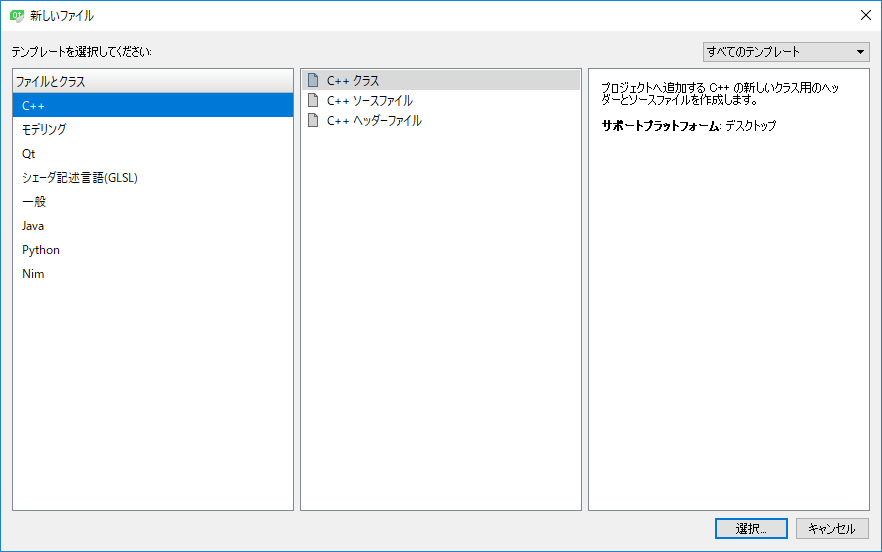
新しいファイルの追加を選択して、C++クラスを選択します。

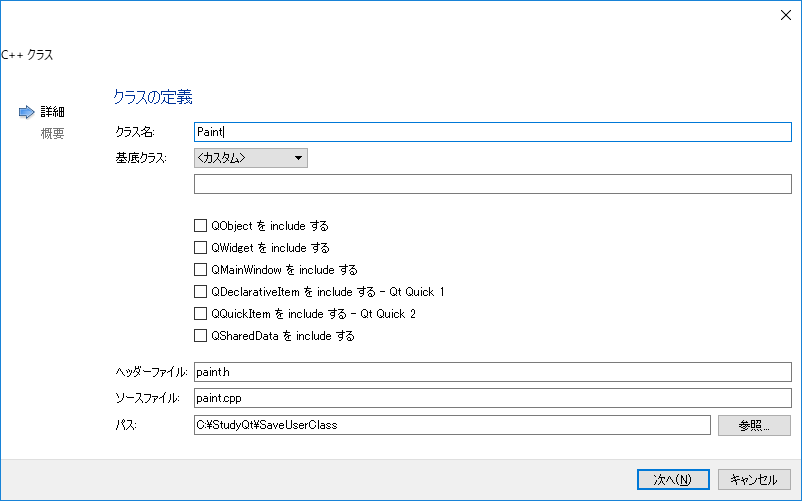
後は、クラス名を入力すると、paint.cppとpaint.hがともに作成されます。

修正するコードは以下の3つです。
- paint.cpp
- paint.h
- Paintクラスの宣言・実装を記載します。
- main.cpp
- in.txtファイルに、Paintクラスの情報を書き込みます。その後、in.txtファイルから、Paintクラスの情報を取り出し、標準出力させています。
[paint.h]
#ifndef PAINT_H #define PAINT_H #include <QString> #include <QDataStream> class Paint { public: QString _title; int _year; public: Paint(){} Paint(QString title, int year) { _title = title; _year = year; } }; QDataStream &operator << (QDataStream &out, const Paint &paint); QDataStream &operator >> (QDataStream &in, Paint &paint); #endif // PAINT_H
[paint.cpp]
#include "paint.h" QDataStream &operator << (QDataStream &out, const Paint &paint) { out << paint._title << qint32(paint._year); return out; } QDataStream &operator >> (QDataStream &in, Paint &paint) { QString title; qint32 year; in >> title >> year; paint = Paint(title, static_cast<int>(year)); return in; }
[main.cpp]
#include "mainwindow.h" #include <QApplication> #include <QFile> #include <QDataStream> #include <iostream> #include <String> #include "paint.h" int main(int argc, char *argv[]) { QFile file("in.txt"); file.open(QIODevice::WriteOnly); Paint paint("picaso", 1932); QDataStream out(&file); out.setVersion(QDataStream::Qt_4_5); out << paint; file.close(); file.open(QIODevice::ReadOnly); Paint readInfo; out.setVersion(QDataStream::Qt_4_5); out >> readInfo; std::cout << "title : " << readInfo._title.toStdString() << std::endl << "age : " << readInfo._year << std::endl; QApplication a(argc, argv); MainWindow w; w.show(); return a.exec(); }
注意ポイント
Qtの最新のドキュメントに記載されているオーバーロード演算子の記載に合うように、演算子をオーバーロードしないと、エラーになるので、注意してください。
[Qt最新ドキュメントのオーバーロード宣言]
QDataStream &operator<<(QDataStream &, const QXxx &); QDataStream &operator>>(QDataStream &, QXxx &);
[ユーザー定義クラスのオーバーロード宣言]
QDataStream &operator << (QDataStream &out, const Paint &paint); QDataStream &operator >> (QDataStream &in, Paint &paint);
- Qt5 公式ドキュメント QDataStream
http://doc.qt.io/qt-5/qdatastream.html
実行結果
上記プロジェクトを実行した結果は以下のとおりです。