次のページがとても参考になります。
node.js + express4 学習
node.js + express4 学習を行います。
var http = require('http'); var fs = require('fs'); var url = require('url'); var server = http.createServer(); server.on('request', doRequest); server.listen(1337); function doRequest(req, res) { var path = url.parse(req.url); switch (path.pathname) { case '/': fs.readFile('./index.html', 'UTF-8', doRead); function doRead(err, data) { res.setHeader('Content-Type', 'text/html'); res.write(data); res.end(); } break; case '/hello': res.setHeader('Content-Type', 'text/plain'); res.end('Hello'); break; default: res.setHeader('Content-Type', 'text/html'); res.end('Error! - No Page-'); break; } } console.log('Server running at http://127.0.0.1:1337/');
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Index Page</title> </head> <body> <h1>Index</h1> <p><a href="/hello">GO HELLO!</p> </body> </html>
node.js + express4の学習
下記のサイトがおすすめです。 yutapon.hatenablog.com
Expressコマンドを実行して、expressアプリケーションを作成しましょう [node]
Expressコマンドを実行して、expressアプリケーションを作成しましょう
このページでは、expressコマンドを用いて、expressアプリケーションを作成する方法について説明します。
なお、nodeとnpmはすでにインストール済みであることが条件です。 私の環境では、以下のバージョンとなります。 * npm 3.10.3 * node v6.3.0
express myexappでexpressアプリケーションが作成可能です。
npm install expressしてもexpress: command not foundとなる場合は、
以下のコマンドを実行してください。
npm install -g express-generator
詳細は以下のサイトに書いてあります。ありがとうございます。 http://qiita.com/armorik83/items/d8c74a78759f7af18dba
これで、myexappというフォルダの中に、app.jsファイルとその他のファイルが作成されました。
myexappのフォルダ内で、 node app.jsを実行して、サーバーを実行しようとしますが、
これだけでは、サーバーは起動しません。
app.jsにサーバー待ち受け処理が記述されていないためです。
以下をapp.jsの最後に追加してください。
これで、node app.jsで実行してサーバーの処理がスタートします。
app.listen(1234);
console.log('Server running at http://127.0.0.1:1234/');
[app.js]
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var routes = require('./routes/index'); var users = require('./routes/users'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'jade'); // uncomment after placing your favicon in /public //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico'))); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use('/', routes); app.use('/users', users); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handlers // development error handler // will print stacktrace if (app.get('env') === 'development') { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: err }); }); } // production error handler // no stacktraces leaked to user app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: {} }); }); module.exports = app; app.listen(1234); console.log('Server running at http://127.0.0.1:1234/');
[./views/index.jade]
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
block content
[./views/index.jade]
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
block content
[./views/error.jade]
extends layout
block content
h1= message
h2= error.status
pre #{error.stack}
[./routes/index.js]
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
[./routes/users.js]
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
CSSについて
CSSのトピックを書いていきます。
ページ内で複数同じスタイルを定義する場合は、クラスセレクタの使用が有効です。
書き方はピリオド + 半角文字です。
.parent {
display:inline-block;
}
要素を横並び
要素を横並びにする方法は、display:inline-blockが有効です。
このインラインブロック、display:inlineが指定されたインライン要素とは異なり、幅と高さを持ち、行をまたがないという特徴を持ちます。
その名の通り、文中に入るブロック要素のような存在です。
イメージ

<!DOCTYPE html> <html lang="ja"> <head> <title> HTML CSS テスト </title> <link href="app.css" rel="stylesheet" /> </head> <body> <ul> <li class="parent"> <p>テストパラメータ : </p> </li> <li class="parent"> <p>1234</p> </li> </ul> </body> </html>
.parent {
display:inline-block;
}
これ以降、コードはbody要素の中身のみ記載。
要素を中央合わせ
margin: autoで中央寄せ margin: auto;を使って上下左右中央寄せにします。 ※中央寄せしたい要素の幅、高さを指定しないと親要素のサイズに合わせて伸びてしまうので注意。
こちらのサイトがとても分かりやすく書いてあります。
IE9で点滅処理
IE9で、要素を点滅させる必要が発生して、かなり困っている。 一応MARQUEEタグを使用すれば、点滅処理はさせられるだが・・・。
<marquee scrolldelay="280" scrollamount="20" width="20"> <img src="/Images/icn.png" /> </marquee>
IE9は点滅をサポートしませんとしたい・・・。IE10より上では、animationを用いて点滅可能です。
.blinking{
-webkit-animation:blink 1.5s ease-in-out infinite alternate;
-moz-animation:blink 1.5s ease-in-out infinite alternate;
animation:blink 1.5s ease-in-out infinite alternate;
}
@-webkit-keyframes blink{
0% {opacity:0;}
100% {opacity:1;}
}
@-moz-keyframes blink{
0% {opacity:0;}
100% {opacity:1;}
}
@keyframes blink{
0% {opacity:0;}
100% {opacity:1;}
}
Knockout Custom ComponentをTypeScriptで記述
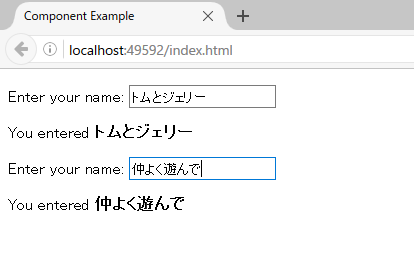
実行イメージ

注意ポイント
Windowオブジェクトのonloadイベントハンドラにおいて、 applyBindings関数呼び出し前に、先にComponentを登録しておきましょう。 (以下の例では、"name-editor" という名前のComponent)
なお、Knockout.jsのapplyBindings関数とは、Knockout.jsをアクティブ化する(ビューモデルとビューを関連付ける)ためのものです。
<!DOCTYPE html> <html lang="ja"> <head> <title> Component Example </title> <script src="Scripts/knockout-3.4.0.debug.js"></script> <script src="app.js"></script> <script type="text/html" id="my-component-templete"> <p>Enter your name: <input data-bind='value: name' /></p> <p>You entered <strong data-bind='text: name()'></strong></p> </script> </head> <body> <name-editor params="value: 'hello world'"></name-editor> <div data-bind="component: { name: 'name-editor', params: { value: 'hoge bar' } }"></div> </body> </html>
/// <reference path="scripts/typings/knockout/knockout.d.ts" /> class ViewModel{ name: KnockoutObservable<string> = ko.observable<string>(); constructor(params: any) { this.name(params.value); } } // MyViewModelメソッド class MyViewController { constructor() { } } // Windowオブジェクトのonloadイベントハンドラに、JavaScriptコードを登録します。 window.onload = function () { // ko.components.register を使い "name-editor" という名前のComponentを登録しています。 ko.components.register('name-editor', { viewModel: ViewModel, template: { element: 'my-component-templete' } }); ko.applyBindings(new MyViewController()); };
Knockout Tutorial Creating custom bindings
はじめに
Knockoutの公式ページ[http://knockoutjs.com/]
のTutorialであるCreating custom bindingsをTypeScriptを使って記載しています。
また、ソースコードは、GitHubにアップロードしております。 GitHub - a143321/Knockout-Tutorial-Creating-custom-bindings: Knockout Tutorial Creating custom bindings
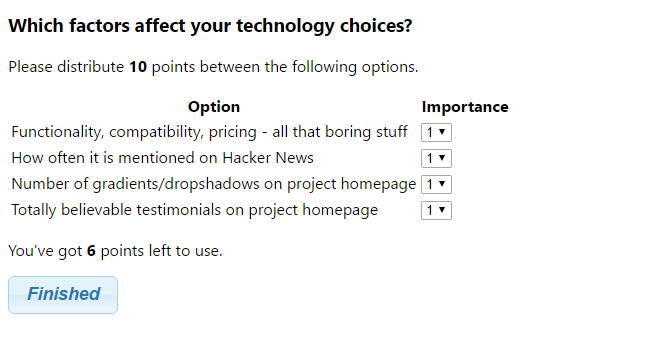
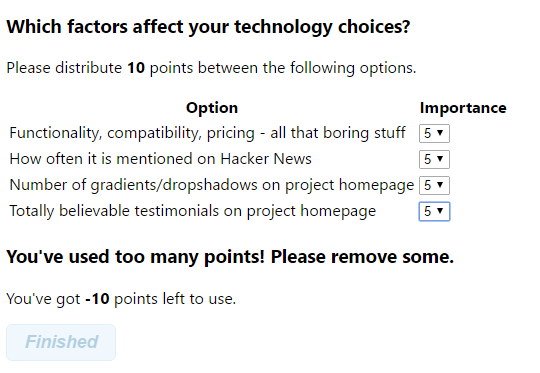
Tutorial 実行イメージ
ボタン有効時

ボタン無効時

ポイント
(1) このプロジェクト実行には、knockoutとjqueryのライブラリのインストールが新規に必要です。

(2) htmlファイルに次のインクルード文を追加しましょう。 (※ただし、パスは、ライブラリをインストールした箇所、Versionは、ライブラリのVersionとなるので注意)
(3) ライブラリのインポート順序に注意。誤るとプログラムが正しく動作しません。
jQuery UIは、jQueryのプラグインであるため、ライブラリをインポートするためには、 jQuery→jQuery UIの順番で、ライブラリをインポートする。
<script src="Scripts/jquery-3.0.0.js"></script> <link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <script src="Scripts/knockout-3.4.0.js"></script> <script src="app.js"></script>