はじめに
Knockoutの公式ページ[http://knockoutjs.com/]
のTutorialであるCreating custom bindingsをTypeScriptを使って記載しています。
また、ソースコードは、GitHubにアップロードしております。 GitHub - a143321/Knockout-Tutorial-Creating-custom-bindings: Knockout Tutorial Creating custom bindings
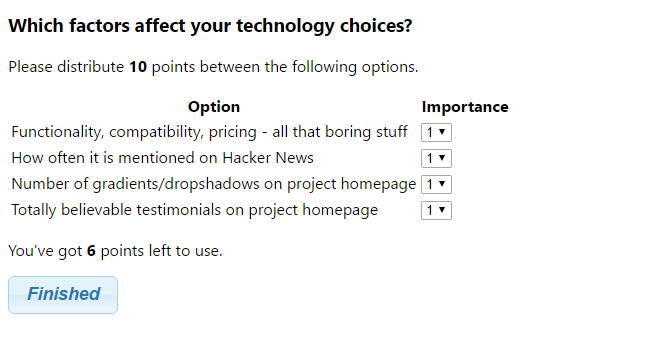
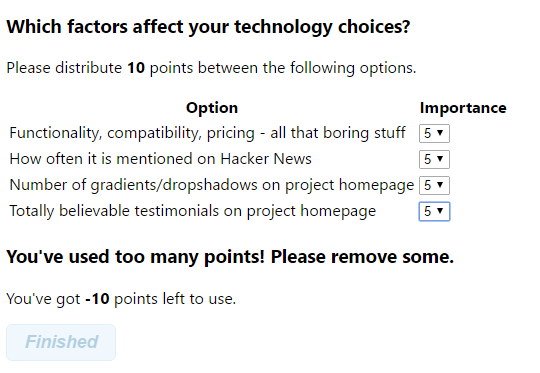
Tutorial 実行イメージ
ボタン有効時

ボタン無効時

ポイント
(1) このプロジェクト実行には、knockoutとjqueryのライブラリのインストールが新規に必要です。

(2) htmlファイルに次のインクルード文を追加しましょう。 (※ただし、パスは、ライブラリをインストールした箇所、Versionは、ライブラリのVersionとなるので注意)
(3) ライブラリのインポート順序に注意。誤るとプログラムが正しく動作しません。
jQuery UIは、jQueryのプラグインであるため、ライブラリをインポートするためには、 jQuery→jQuery UIの順番で、ライブラリをインポートする。
<script src="Scripts/jquery-3.0.0.js"></script> <link type="text/css" rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/cupertino/jquery-ui.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script> <script src="Scripts/knockout-3.4.0.js"></script> <script src="app.js"></script>