Node.js + Expressで簡単なWebアプリケーションをVisual Sutdio Codeで作ります
はじめに
ソースコードはGitHubに上げました。 github.com
ソースコードの動かし方は、README.mdに記載しましたので、よろしければご確認ください。
環境
- node v6.3.0
- npm v3.10.3
- Visual Studio Code
Expressとは
- Node.js 向けの高速で最小限の Web フレームワークのことです。 公式ドキュメントがわかりやすいです。
Express - Node.js Web アプリケーション・フレームワーク
プロジェクトのディレクトリ構成
- 以下のようなディレクトリ構成になります。

Visual Studio Codeの便利な使い方1
プロジェクトにファイルが多くなると、事故が起こりやすくなります。
(ファイル操作ミスなど)
それを防ぐために、VSCodeの非表示設定が便利です。
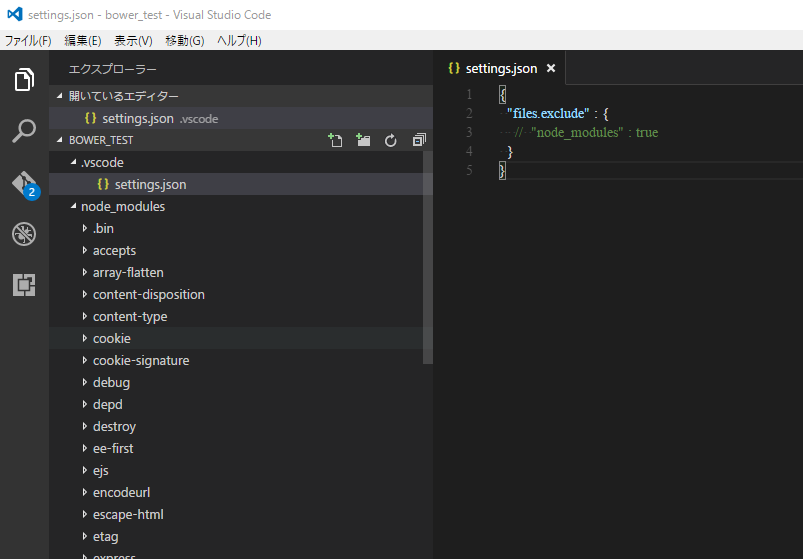
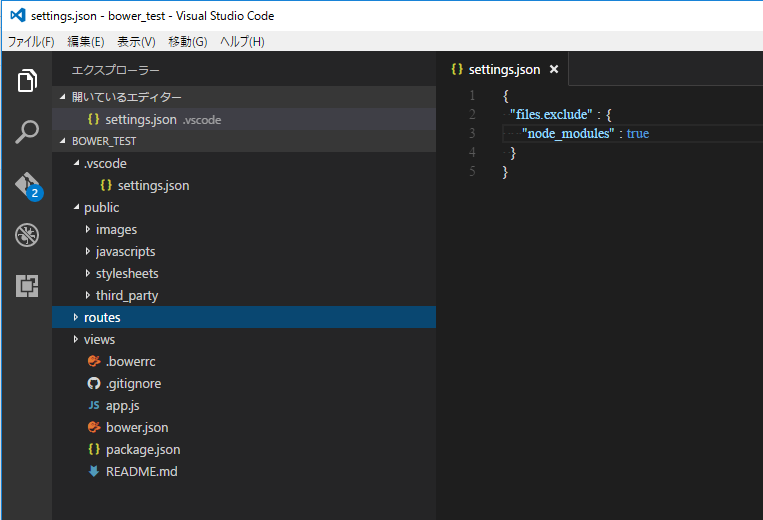
.vscodeフォルダのsettings.jsonを次のように記述することで、
node_modulesフォルダが非表示になります
{ "files.exclude" : { "node_modules" : true } }
before 非表示前

after 非表示後

Visual Studio Codeの便利な使い方2
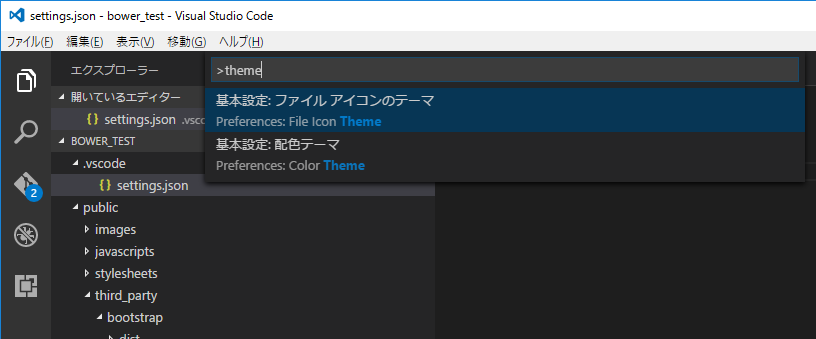
Ctrl + Shift + Pコマンドで、コマンドパレットを表示できます。
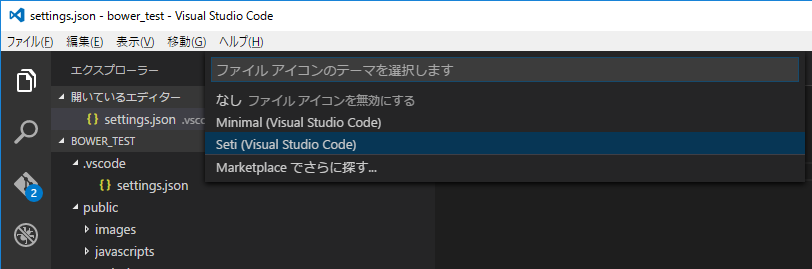
themeを入力してファイルアイコンのテーマを選択。

Visual Sutdio Codeを選択してください。

ファイルアイコンがカラーになってとても見やすくなります。
参考サイト
- 次のページを参考にしました。とてもわかりやすいです。ありがとうございます。
AngularJS、Node.js、Express4、MongoDBを使ったサンプルサイト
AngularJS、Node.js、Express4、MongoDBを使ったサンプルサイトなのですが、 とてもわかりやすいです。
このプログラムを参考にするといいと思います。
Knockout Observable Array 参考
次のページがとても参考になります。
node.js + express4 学習
node.js + express4 学習を行います。
var http = require('http'); var fs = require('fs'); var url = require('url'); var server = http.createServer(); server.on('request', doRequest); server.listen(1337); function doRequest(req, res) { var path = url.parse(req.url); switch (path.pathname) { case '/': fs.readFile('./index.html', 'UTF-8', doRead); function doRead(err, data) { res.setHeader('Content-Type', 'text/html'); res.write(data); res.end(); } break; case '/hello': res.setHeader('Content-Type', 'text/plain'); res.end('Hello'); break; default: res.setHeader('Content-Type', 'text/html'); res.end('Error! - No Page-'); break; } } console.log('Server running at http://127.0.0.1:1337/');
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Index Page</title> </head> <body> <h1>Index</h1> <p><a href="/hello">GO HELLO!</p> </body> </html>
node.js + express4の学習
下記のサイトがおすすめです。 yutapon.hatenablog.com