はじめに
ソースコードはGitHubに上げました。 github.com
ソースコードの動かし方は、README.mdに記載しましたので、よろしければご確認ください。
環境
- node v6.3.0
- npm v3.10.3
- Visual Studio Code
Expressとは
- Node.js 向けの高速で最小限の Web フレームワークのことです。 公式ドキュメントがわかりやすいです。
Express - Node.js Web アプリケーション・フレームワーク
プロジェクトのディレクトリ構成
- 以下のようなディレクトリ構成になります。

Visual Studio Codeの便利な使い方1
プロジェクトにファイルが多くなると、事故が起こりやすくなります。
(ファイル操作ミスなど)
それを防ぐために、VSCodeの非表示設定が便利です。
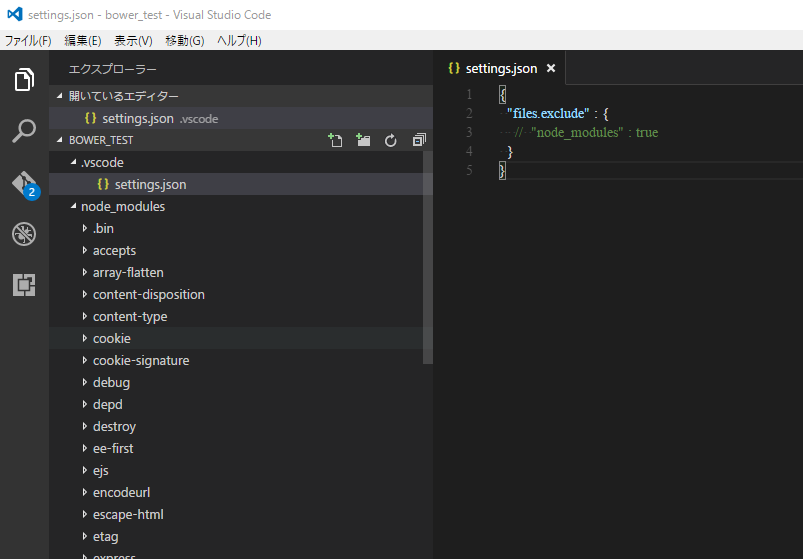
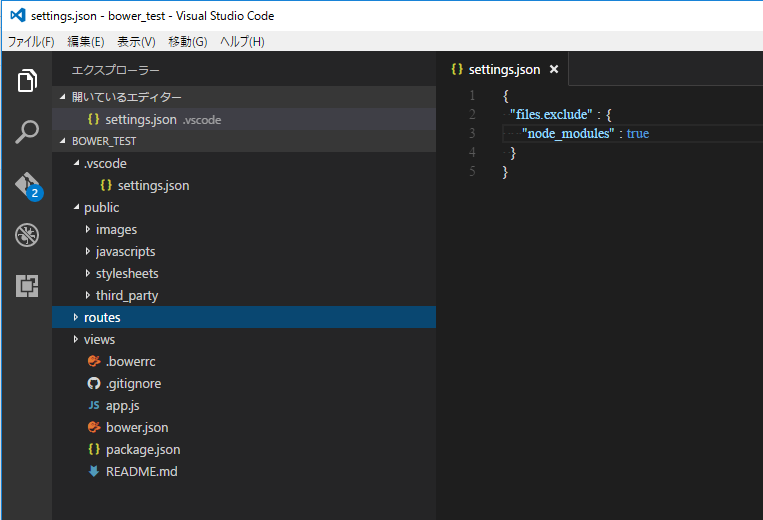
.vscodeフォルダのsettings.jsonを次のように記述することで、
node_modulesフォルダが非表示になります
{ "files.exclude" : { "node_modules" : true } }
before 非表示前

after 非表示後

Visual Studio Codeの便利な使い方2
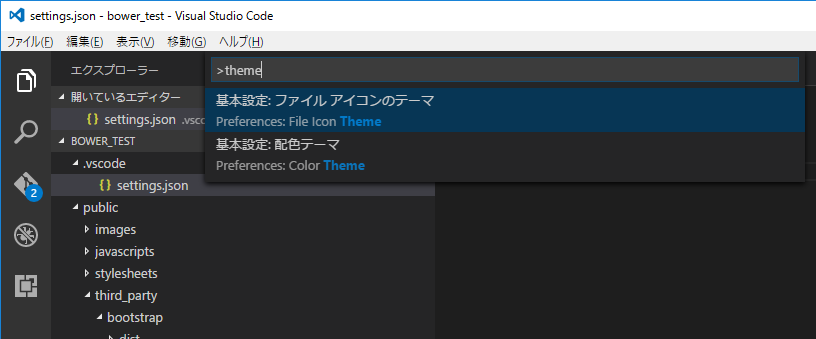
Ctrl + Shift + Pコマンドで、コマンドパレットを表示できます。
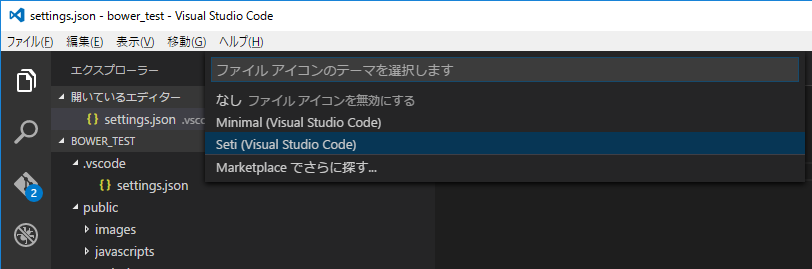
themeを入力してファイルアイコンのテーマを選択。

Visual Sutdio Codeを選択してください。

ファイルアイコンがカラーになってとても見やすくなります。
参考サイト
- 次のページを参考にしました。とてもわかりやすいです。ありがとうございます。