JavaScriptの学習
とてもよいページを見つけたので、紹介します。
JavaScript の 慣例的な記述方法とマナーが記載されています。
ソースコードはGitHubに上げました。 github.com
ソースコードの動かし方は、README.mdに記載しましたので、よろしければご確認ください。

index.jsのソースコードのみで、サーバーが起動できます。
[index.js]
var static = require('node-static'); // // Create a node-static server instance to serve the './public' folder // var file = new static.Server('./public'); require('http').createServer(function (request, response) { request.addListener('end', function () { // // Serve files! // file.serve(request, response); }).resume(); }).listen(8080);
node index.jsコマンドを入力して、
http://localhost:8080/images/test.jpgにアクセスすることで、
画像が表示されます。
ソースコードはGitHubに上げました。 github.com
ソースコードの動かし方は、README.mdに記載しましたので、よろしければご確認ください。
Express - Node.js Web アプリケーション・フレームワーク

プロジェクトにファイルが多くなると、事故が起こりやすくなります。
(ファイル操作ミスなど)
それを防ぐために、VSCodeの非表示設定が便利です。
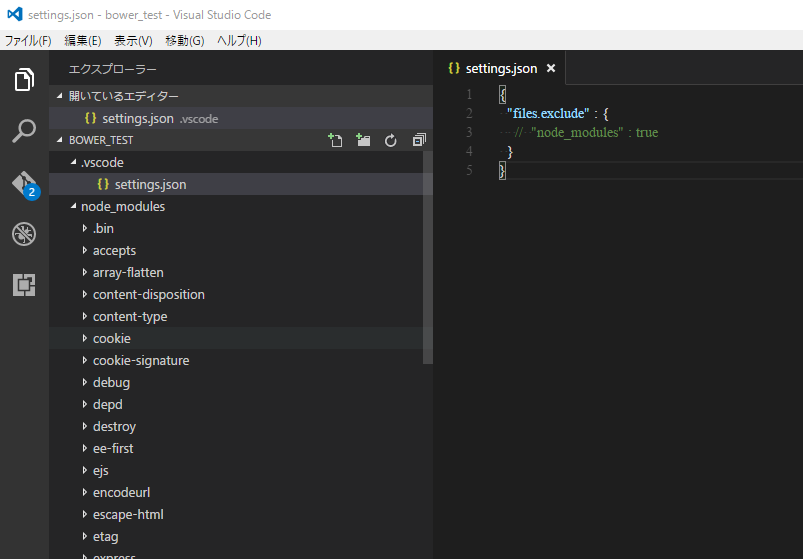
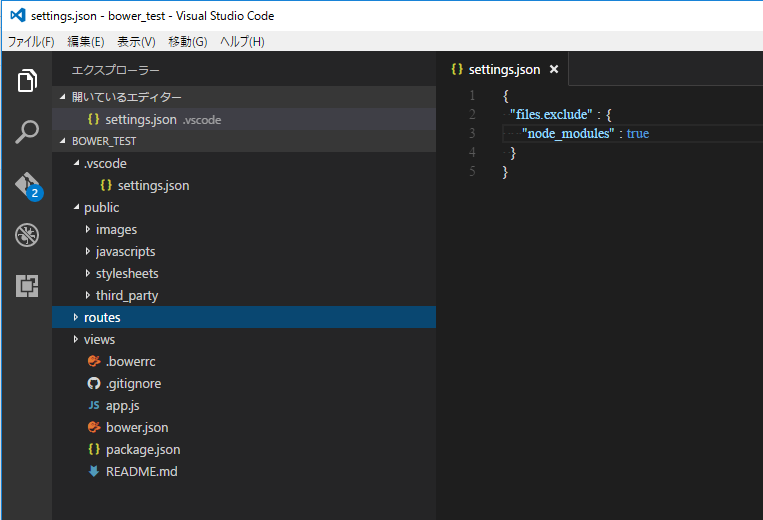
.vscodeフォルダのsettings.jsonを次のように記述することで、
node_modulesフォルダが非表示になります
{ "files.exclude" : { "node_modules" : true } }
before 非表示前

after 非表示後

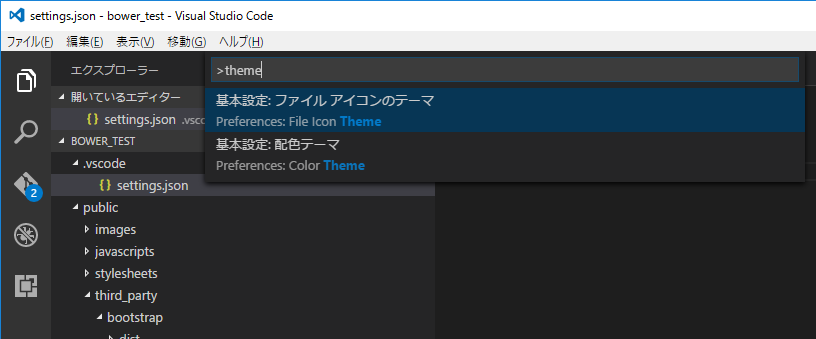
Ctrl + Shift + Pコマンドで、コマンドパレットを表示できます。
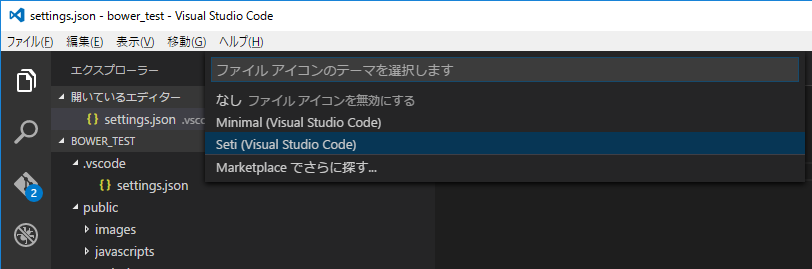
themeを入力してファイルアイコンのテーマを選択。

Visual Sutdio Codeを選択してください。

ファイルアイコンがカラーになってとても見やすくなります。
AngularJS、Node.js、Express4、MongoDBを使ったサンプルサイトなのですが、 とてもわかりやすいです。
このプログラムを参考にするといいと思います。